diff --git a/README-en.md b/README-en.md
new file mode 100644
index 0000000..e69de29
diff --git a/README.md b/README.md
index b89b88b..4e61a91 100644
--- a/README.md
+++ b/README.md
@@ -1,7 +1,6 @@
+# 项导文档
-# 项导文档合作开发手册
-项导文档基于vuepress和plume主题进行二次开发,前端使用vue3和vite进行打包开发,后端评论接入项导工作室统一鉴权,兼容重医CAS登录认证。
diff --git a/docs/.vuepress/config.ts b/docs/.vuepress/config.ts
index a26edfa..c6f3f8e 100644
--- a/docs/.vuepress/config.ts
+++ b/docs/.vuepress/config.ts
@@ -22,16 +22,15 @@ export default defineUserConfig({
hostname: 'https://docs.pguide.studio',
/* 文档仓库配置,用于 editLink */
- // docsRepo: '',
- // docsDir: 'docs',
- // docsBranch: '',
+ docsRepo: 'https://github.com/MultipledMe/PGuide-Docs/',
+ docsDir: 'docs',
+ docsBranch: 'main',
/* 页内信息 */
// editLink: true,
// lastUpdated: true,
contributors: {
mode: 'block',
-
},
// changelog: false,
diff --git a/docs/.vuepress/navbar.ts b/docs/.vuepress/navbar.ts
index e5f6877..4df9f95 100644
--- a/docs/.vuepress/navbar.ts
+++ b/docs/.vuepress/navbar.ts
@@ -7,7 +7,7 @@ export const navbar = defineNavbarConfig([
icon: '/note.svg',
text: '学习笔记',
items: [
- {icon: '/AI.svg', text: '机器学习', link: '/学习笔记/机器学习/1.README.md'},
+ {icon: '/AI.svg', text: '机器学习', link: '/notes/CS-DIY/学习路线/机器学习/README.md'},
{icon: 'logos:google-developers', text: '全栈开发', link: '/学习笔记/全栈开发/README.md'},
{icon: 'mdi:graphics-processing-unit', text: '计算机图形学', link: '/学习笔记/计算机图形学/README.md'},
]
@@ -20,10 +20,9 @@ export const navbar = defineNavbarConfig([
{icon: '/zhiyu.png', text: '植愈:AI情绪小帮手', link: ''},
{icon: '/robot.png', text: '智慧中草药生态养护平台', link: ''},
{icon: '/univ-town.svg', text: '像素大学城', link: ''},
- {icon: '/minecraft.svg', text: 'CYMC群组服', link: ''},
{icon: '/command_block.gif', text: 'CQMUA服务器中心', link: ''},
-
-
+ {icon: '/analyse.svg',text: '学情分析系统',link: ''},
+ {icon: '/zzfy.svg',text: '掌中方圆',link: ''}
]
},
{
@@ -43,7 +42,7 @@ export const navbar = defineNavbarConfig([
{
icon: '/openai.svg',
text: '生成式人工智能',
- link: '/notes/公共服务/README.md'
+ link: '/notes/公共服务/GPT.md'
},
{icon: '/data-center.svg', text: '数据中心', link: ''},
{icon: '/mirror.svg', text: '重庆医科大学开源软件镜像站', link: ''},
@@ -55,7 +54,7 @@ export const navbar = defineNavbarConfig([
icon: '/wiki.svg',
text: '大学百科',
items: [
- {icon: '/email.svg', text: '申请学生邮箱', link: '/notes/大学百科/大学生活类/申请学生邮箱.md'},
+ {icon: '/email.svg', text: '申请学生邮箱', link: '/notes/大学百科/申请学生邮箱.md'},
{icon: '/teacher.svg', text: '老师们说', link: '/notes/大学百科/老师们说/README.md'},
{icon: '/cert.svg', text: '证书及技能考试', link: '/notes/大学百科/证书及技能考试/README.md'}
]
diff --git a/docs/.vuepress/notes.ts b/docs/.vuepress/notes.ts
index 062368a..f0576ce 100644
--- a/docs/.vuepress/notes.ts
+++ b/docs/.vuepress/notes.ts
@@ -9,30 +9,17 @@ const campusWiki = defineNoteConfig({
const publicService = defineNoteConfig({
dir: '公共服务',
link: '/public-service/',
- sidebar: [
- {
- prefix: 'overleaf',
- icon: 'ep:guide',
- items: [
- 'LaTeX',
- {
- text: '注册',
- link: 'register',
- },
- { text: '---', link: '---' },
- ]
- }
- ]
+ sidebar: 'auto'
})
const CSDIY = defineNoteConfig({
dir: 'CS-DIY',
- link: 'csdiy',
+ link: '/csdiy/',
sidebar: 'auto'
})
export default defineNotesConfig({
dir: '/notes/',
link: '/',
- notes: [campusWiki, publicService],
+ notes: [campusWiki, publicService, CSDIY],
})
\ No newline at end of file
diff --git a/docs/.vuepress/plume.config.ts b/docs/.vuepress/plume.config.ts
index 2c48e35..354875b 100644
--- a/docs/.vuepress/plume.config.ts
+++ b/docs/.vuepress/plume.config.ts
@@ -61,7 +61,7 @@ export default defineThemeConfig({
copyright: 'PGuide Studio © 2023-2025',
},
notFound : {
- code : '⚡404⚡',
+ code : '啊偶,好像没有这个页面',
title : '🌌 迷路的[0️⃣1️⃣]在数字森林里🌀徘徊',
quote : [
'"💻 我点故我在,但🔗已不在" —— 赛博笛卡尔',
diff --git a/docs/.vuepress/public/2025-02-14-apply-student-email.png b/docs/.vuepress/public/2025-02-14-apply-student-email.png
deleted file mode 100644
index c166569..0000000
Binary files a/docs/.vuepress/public/2025-02-14-apply-student-email.png and /dev/null differ
diff --git a/docs/.vuepress/public/2025-02-14.png b/docs/.vuepress/public/2025-02-14.png
deleted file mode 100644
index 1f1ceda..0000000
Binary files a/docs/.vuepress/public/2025-02-14.png and /dev/null differ
diff --git a/docs/.vuepress/public/analyse.svg b/docs/.vuepress/public/analyse.svg
new file mode 100644
index 0000000..f906e19
--- /dev/null
+++ b/docs/.vuepress/public/analyse.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/docs/.vuepress/public/img.png b/docs/.vuepress/public/img.png
new file mode 100644
index 0000000..efef466
Binary files /dev/null and b/docs/.vuepress/public/img.png differ
diff --git a/docs/.vuepress/public/src/english-table.png b/docs/.vuepress/public/src/english-table.png
new file mode 100644
index 0000000..fc62f8d
Binary files /dev/null and b/docs/.vuepress/public/src/english-table.png differ
diff --git a/docs/.vuepress/public/zzfy.svg b/docs/.vuepress/public/zzfy.svg
new file mode 100644
index 0000000..2bf9e6e
--- /dev/null
+++ b/docs/.vuepress/public/zzfy.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/docs/notes/CS-DIY/学习路线/全栈开发/README.md b/docs/notes/CS-DIY/学习路线/全栈开发/README.md
new file mode 100644
index 0000000..2241a33
--- /dev/null
+++ b/docs/notes/CS-DIY/学习路线/全栈开发/README.md
@@ -0,0 +1,5 @@
+---
+title: README
+createTime: 2025/02/24 03:56:17
+permalink: /csdiy/sijcn4nx/
+---
diff --git a/docs/notes/CS-DIY/学习路线/全栈开发/前端开发/Vue.js.md b/docs/notes/CS-DIY/学习路线/全栈开发/前端开发/Vue.js.md
new file mode 100644
index 0000000..d38517d
--- /dev/null
+++ b/docs/notes/CS-DIY/学习路线/全栈开发/前端开发/Vue.js.md
@@ -0,0 +1,7 @@
+---
+title: Vue.js
+createTime: 2025/02/24 03:54:32
+permalink: /csdiy/full-stack-dev/front-dev/vue/
+---
+
+3234
\ No newline at end of file
diff --git a/docs/notes/CS-DIY/学习路线/全栈开发/后端开发/RestfulAPI.md b/docs/notes/CS-DIY/学习路线/全栈开发/后端开发/RestfulAPI.md
new file mode 100644
index 0000000..4694f4d
--- /dev/null
+++ b/docs/notes/CS-DIY/学习路线/全栈开发/后端开发/RestfulAPI.md
@@ -0,0 +1,5 @@
+---
+title: RestfulAPI
+createTime: 2025/02/24 03:55:41
+permalink: /csdiy/full-stack-dev/
+---
diff --git a/docs/notes/CS-DIY/学习路线/机器学习/README.md b/docs/notes/CS-DIY/学习路线/机器学习/README.md
new file mode 100644
index 0000000..2260e73
--- /dev/null
+++ b/docs/notes/CS-DIY/学习路线/机器学习/README.md
@@ -0,0 +1,36 @@
+---
+title: 机器学习
+createTime: 2025/02/24 03:19:04
+permalink: /csdiy/ml/
+---
+
+# 机器学习通俗指南 🔍
+
+## 什么是机器学习?
+**机器学习是让计算机通过数据自主学习**的「超能力」。就像教小孩认动物一样,不用明确编程所有规则,而是给它大量动物图片和名称(数据),让它自己总结规律(模型),最终能识别新图片(预测)的学科。
+
+## 机器学习的三大类型
+| 类型 | 核心思想 | 举个栗子 🌰 |
+|--------------|-----------------------------------|------------------------|
+| **监督学习** | 数据带标准答案 | 根据房价历史数据预测新房价 |
+| **无监督学习** | 数据无标签,自己找规律 | 把用户分成不同消费群体 |
+| **强化学习** | 通过试错+奖励机制成长 | AlphaGo下围棋自我进化 |
+
+## 日常生活中的机器学习
+- 🎬 **推荐系统**(Netflix懂你想看什么)
+- 📸 **人脸识别**(手机自动解锁)
+- 🗣 **语音助手**(Siri听懂人话)
+- 📧 **垃圾邮件过滤**(智能识别广告邮件)
+- 🚗 **自动驾驶**(实时识别路况)
+
+## 关键特点
+1. **数据驱动性**:数据是燃料,数据质量决定效果
+2. **任务明确性**:需提前确定要解决的具体问题
+3. **迭代优化**:像打游戏一样持续升级模型能力
+
+## 常见算法一句话解释
+- `线性回归`:用直线预测数值(比如预测销售额)
+- `决策树`:像玩20问游戏做判断(用户是否贷款违约)
+- `神经网络`:模仿人脑处理复杂任务(图像识别)
+
+💡 **核心本质**:发现数据中隐藏的规律,把经验转化为自动决策能力!
\ No newline at end of file
diff --git a/docs/notes/CS-DIY/学习路线/机器学习/学习笔记.md b/docs/notes/CS-DIY/学习路线/机器学习/学习笔记.md
new file mode 100644
index 0000000..ce5f0f2
--- /dev/null
+++ b/docs/notes/CS-DIY/学习路线/机器学习/学习笔记.md
@@ -0,0 +1,142 @@
+---
+title: 学习笔记
+createTime: 2025/02/24 03:13:20
+permalink: /csdiy/ml/learning-notes/
+---
+
+编写者: [@db1](/friends/persons/)
+
+## 代码示例
+
+**监督机器学习的代码示例及步骤(以scikit-learn框架为例):**
+
+### 1. 数据预处理
+
+**数据集导入**
+
+```python
+df = pd.read_excel('NHANES.xlsx')
+```
+
+**数据集的划分** 以常见的8:2划分数据集为训练集和测试集
+
+```python
+y=df['GDM']#分类变量
+X=df[['Age.Class', 'BMI.Class', 'Pregnancy.times','Parturition.times','UA','ALT','AST','GGT','PLT','Ca','NPAR']]
+X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=42)
+```
+
+**是否需要 缺失值的插补**
+
+**是否需要 平衡类别**
+
+在这一步考虑训练集的类别是否平衡,是否需要进行平衡类别。例如对不平衡的数据集进行SMOTE过采样。
+
+```python
+smote = SMOTE(random_state=42)
+
+X_resampled, y_resampled = smote.fit_resample(X_train, y_train)
+
+print("平衡后数据集类别分布:", Counter(y_resampled))
+
+X_train=X_resampled
+y_train=y_resampled
+```
+
+**数据的归一化**
+
+### 2. 模型选择
+
+这里以常见的几种模型为例,并以分类问题为例,尝试得到其训练集和测试集的accuracy,AUC,并以一个表格的形式展现出来。
+
+```python
+# Model creation
+List_of_models = [LogisticRegression(random_state=42),
+ KNeighborsClassifier(),
+ GaussianNB(),
+ DecisionTreeClassifier(random_state=42),
+ SVC(probability=True),
+ RandomForestClassifier(random_state=42)]
+List_of_models_for_graph = ["LogisticRegression", "KNeighborsClassifier", "GaussianNB", "DecisionTreeClassifier","SVM", "RandomForestClassifier"]
+df_results = pd.DataFrame(index = ["train accuracy", "test accuracy","train auc","test auc"])
+
+for i in range(len(List_of_models)):
+ model_class = List_of_models[i]
+ model_class.fit(X_train, y_train)
+ y_scores = model_class.predict_proba(X_train)[:, 1] # 获取正类的预测概率
+ auc1 = roc_auc_score(y_train, y_scores)
+ y_scores = model_class.predict_proba(X_test)[:, 1] # 获取正类的预测概率
+ auc2 = roc_auc_score(y_test, y_scores)
+ results_classification = np.array([model_class.score(X_train,y_train), model_class.score(X_test,y_test),auc1,auc2])
+ df_results[List_of_models_for_graph[i]] = results_classification
+df_graph = df_results.transpose()#行列交换,转置
+```
+
+
+
+### 3. 调参
+
+常用的调参方式为网格搜索,optuna。以下为对随机森林进行网格搜索调参的代码:
+
+```python
+RandomForestClassifier_parameters = {'criterion' : ['gini', 'entropy'],
+ 'n_estimators' : [1,10,20,30, 100, 200, 400],
+ 'min_samples_split' : [7,9,10,20,30],
+ 'min_samples_leaf' : [1,2,5,7,9,10],
+ 'max_features' : ['sqrt', 'log2'],
+ }
+
+
+RandomForestClassifier_GridSearchCV = GridSearchCV(estimator = RandomForestClassifier(random_state=42), param_grid = RandomForestClassifier_parameters, cv=5, n_jobs=-1, verbose=0
+ )
+RandomForestClassifier_GridSearchCV.fit(X_train, y_train)
+List_of_models[5]=RandomForestClassifier_GridSearchCV.best_estimator_#更新Model列表
+print(RandomForestClassifier_GridSearchCV.best_params_)
+```
+
+
+
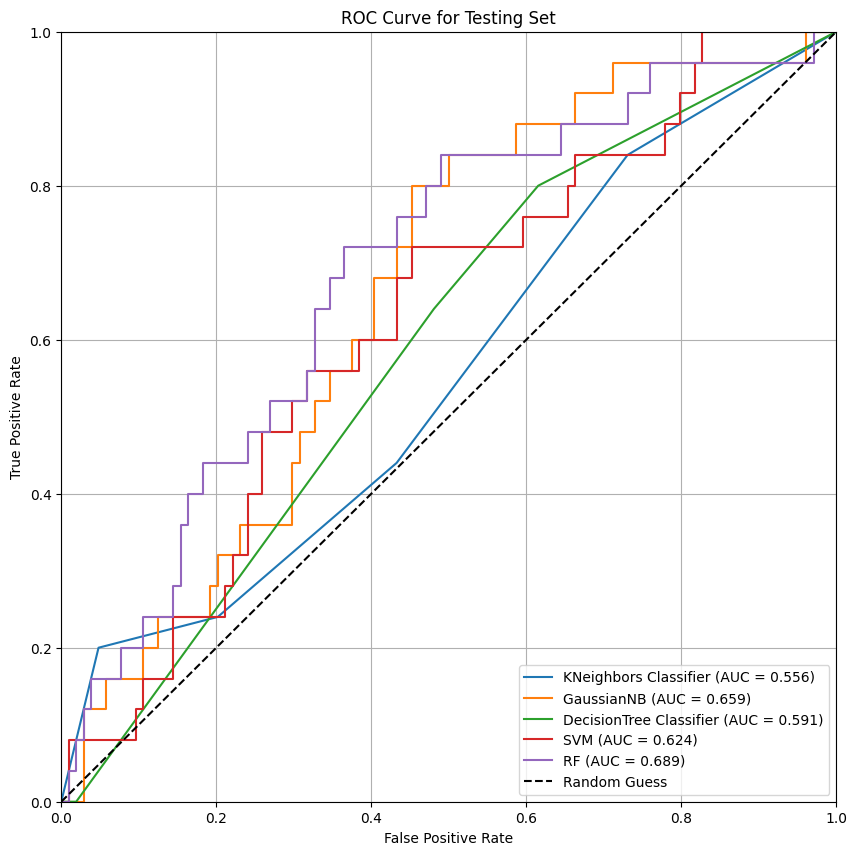
+### 4. 结果显示
+
+例如:以ROC作图的形式输出结果
+
+```python
+models = {
+ "KNeighbors Classifier": List_of_models[1],
+ "GaussianNB": List_of_models[2],
+ "DecisionTree Classifier": List_of_models[3],
+ "SVM": List_of_models[4],
+ "RF": List_of_models[5],
+}
+
+# 绘制ROC曲线
+plt.figure(figsize=(10, 10))
+
+for name, model in models.items():
+ y_scores = model.predict_proba(X_test)[:, 1] # 获取正类的概率
+ fpr, tpr, _ = roc_curve(y_test, y_scores)
+ roc_auc = auc(fpr, tpr)
+ plt.plot(fpr, tpr, label=f'{name} (AUC = {roc_auc:.3f})')
+
+plt.plot([0, 1], [0, 1], 'k--', label='Random Guess')
+
+plt.title('ROC Curve for Testing Set')
+plt.xlabel('False Positive Rate')
+plt.ylabel('True Positive Rate')
+plt.legend(loc='lower right')
+plt.xlim([0.0, 1.0])
+plt.ylim([0.0, 1.0])
+plt.grid()
+
+plt.show()
+```
+
+
+
+------
+
+### 5. 完整代码下载
+
+通过网盘分享的文件:代码.zip
+
+链接: https://pan.baidu.com/s/1iGjgjT6AZ5CQFPVMafR4rg?pwd=qqq3 提取码: qqq3
\ No newline at end of file
diff --git a/docs/notes/begin.md b/docs/notes/begin.md
index cb5c765..6466eeb 100644
--- a/docs/notes/begin.md
+++ b/docs/notes/begin.md
@@ -10,24 +10,6 @@ permalink: /begin/
本书目前包括了以下部分(如果你有其他好的建议,或者想加入贡献者的行列,欢迎邮件 [PGuide Studio](mailto:losmosga@foxmail.com)或者在 :[tdesign:logo-github-filled 48px]: issue 里提问:-)
-:::: steps
-1. 步骤 1
-
- ```ts
- console.log('Hello World!')
- ```
-
-2. 步骤 2
-
- 这里是步骤 2 的相关内容
-
-3. 步骤 3
-
- ::: tip
- 提示容器
- :::
-
-
::: card title="项目文档" icon="/project.svg"
每年我们都会花时间去钻研一些项目促进团队的开发能力,无论是从实用性、实时性,还是对团队成员的学习、交流,我们希望这些用心经营的项目是有一定价值的,其中包含了项目的简介、意义、联系人等等。
diff --git a/docs/notes/contribute.md b/docs/notes/contribute.md
index 97a5cc4..79a65ca 100644
--- a/docs/notes/contribute.md
+++ b/docs/notes/contribute.md
@@ -4,7 +4,12 @@ createTime: 2025/02/22 16:59:04
permalink: /contribute/
---
-首先感谢您的无私奉献
+首先感谢您的无私奉献,项导文档基于Vuepress的[plume主题构建](https://theme-plume.vuejs.press/),由多名成员共同维护,内容完全开源免费,并且承诺保障时效性和准确性。
+
+
+
+在参与合作开发之前,您首先得学习一些基础知识:
+
```markdown
# VuePress + Plume 主题协作开发手册
diff --git a/docs/notes/friends-organizations.md b/docs/notes/friends-organizations.md
index be7ba51..d2c9723 100644
--- a/docs/notes/friends-organizations.md
+++ b/docs/notes/friends-organizations.md
@@ -26,10 +26,13 @@ groups:
organization: PGuide Studio Art
desc: Creative creates create creations.
- title: 重庆医科大学信息中心
- desc: CQMU Center Network
+ desc: CQMU Central Network
list:
- name: 二级门户
- link:
+ link: https://cnw.cqmu.edu.cn/
+ location: 重庆医科大学
+ organization: 重庆医科大学信息中心
+ desc:
- title: MED Explorers+
desc: A research team affiliated to the College of Basic Medical Science composed of undergraduates
list:
@@ -42,16 +45,40 @@ groups:
- title: 西湖大学超算中心
desc: HPC Base for computation in WLU.
- - title: 中国科学院大学北京物理高能研究所
- - title: 北京大学网络与信息中心
+ - title: 中国科学院大学
+ - title: 中国教育和科研计算机网
desc: visit https://www.cernet.net for more information
- title: 奇安信网神(北京)信息科技有限公司
desc: 网络安全领军者
-
+ - title: 中国科技云
+ desc: China Science & Technology cloud
+ list:
+ - name:
+ link:
+ location:
+ organization:
+ desc:
- title: MUA
desc: 中国大学生Minecraft高校联盟, https://www.mualliance.cn
- - title: 上海交通大学Minecraft社
- desc: https://mc.sjtu.cn
+ list:
+ - name:
+ link:
+ location:
+ organization:
+ desc:
- title: 重庆医科大学LaTeX用户组
desc: CQMU LaTeX user group.
+ list:
+ - name: 内网LaTeX在线协作平台
+ link: http://192.168.183.171
+ location: 重庆医科大学
+ organization: PGuide Studio、信息中心
+ desc:
+ avatar: /overleaf.svg
+ - name: 外网LaTeX在线协作平台
+ link: http://192.168.183.171
+ location: 重庆医科大学
+ organization: PGuide Studio、信息中心
+ desc:
+ avatar: /overleaf.svg
---
\ No newline at end of file
diff --git a/docs/notes/公共服务/GPT.md b/docs/notes/公共服务/GPT.md
new file mode 100644
index 0000000..2e602d4
--- /dev/null
+++ b/docs/notes/公共服务/GPT.md
@@ -0,0 +1,6 @@
+---
+title: GPT
+createTime: 2025/02/24 02:20:55
+permalink: /public-service/GPT/
+---
+
diff --git a/docs/notes/公共服务/Overleaf在线协作企业版.md b/docs/notes/公共服务/Overleaf在线协作企业版.md
index dfaf567..9e43533 100644
--- a/docs/notes/公共服务/Overleaf在线协作企业版.md
+++ b/docs/notes/公共服务/Overleaf在线协作企业版.md
@@ -4,8 +4,8 @@ createTime: 2025/02/19 10:52:51
permalink: /public-service/overleaf/
---
-- 内网地址:http://192.168.183.171/
-- 外网地址(暂未开通):https://latex.cqmu.edu.cn/login
-- 上交大地址:https://latex.sjtu.edu.cn/login
+- 内网地址:[http://192.168.183.171/](http://192.168.183.171/)
+- 外网地址(暂未开通):[https://latex.cqmu.edu.cn/login](http://192.168.183.171/)
+- 上交大地址:[https://latex.sjtu.edu.cn/login](http://192.168.183.171/)
## LaTeX
diff --git a/docs/notes/公共服务/README.md b/docs/notes/公共服务/README.md
index 82f2b92..1d7860f 100644
--- a/docs/notes/公共服务/README.md
+++ b/docs/notes/公共服务/README.md
@@ -5,6 +5,26 @@ permalink: /public-service/
pageLayout: home
config:
- type: feature
+ full: true
+ background: tint-plate
+ hero:
+ name: PGuide Docs
+ tagline: 项导文档欢迎您
+ text: Start from here, build projects as our dreams.
+ actions:
+ - theme: brand
+ text: 开始阅读
+ link: /notes/begin
+ icon: icon-park:read-book
+
+ - theme: brand
+ text: 贡献指南
+ link: /notes/contribute
+ icon: tdesign:cooperate-filled
+
+ - theme: alt
+ text: 语雀文档
+ link: https://www.yuque.com/pguide/public
+ icon: /yuque.svg
---
-123456
\ No newline at end of file
diff --git a/docs/notes/大学百科/申请学生邮箱.md b/docs/notes/大学百科/申请学生邮箱.md
new file mode 100644
index 0000000..f207c16
--- /dev/null
+++ b/docs/notes/大学百科/申请学生邮箱.md
@@ -0,0 +1,23 @@
+---
+title: 申请学生邮箱
+createTime: 2025/02/24 02:47:33
+permalink: /campus-wiki/apply-student-email/
+---
+
+## 申请学生邮箱
+
+进入信息门户并登录:[https://portal.paas.cqmu.edu.cn/main.html](https://portal.paas.cqmu.edu.cn/main.html)
+
+点击电子邮箱申请即可
+
+## 学生邮箱的作用
+
+### 申请JetBrains专业版
+
+请参考:
+
+### 申请Navicat Premiere专业版
+
+### 申请教育优惠
+
+### 申请其他高校的夏冬令营
\ No newline at end of file
diff --git a/docs/notes/大学百科/老师们说/README.md b/docs/notes/大学百科/老师们说/README.md
new file mode 100644
index 0000000..72c0ca0
--- /dev/null
+++ b/docs/notes/大学百科/老师们说/README.md
@@ -0,0 +1,6 @@
+---
+title: 大学百科
+createTime: 2025/02/24 02:41:35
+permalink: /campus-wiki/teacher-talks/
+---
+
diff --git a/docs/notes/大学百科/老师们说/英语.md b/docs/notes/大学百科/老师们说/英语.md
new file mode 100644
index 0000000..595a142
--- /dev/null
+++ b/docs/notes/大学百科/老师们说/英语.md
@@ -0,0 +1,85 @@
+---
+title: 英语
+createTime: 2025/02/24 02:41:07
+permalink: /campus-wiki/english/
+---
+
+编写者:重庆医科大学外国语学院陈琨老师[@Kunkun](/friends/persons/)
+
+大学本科阶段的英语学习是一个过渡阶段,它是我们从高中的通用英语逐渐过渡到大学高年级专业英语、硕士、博士科研所需的学术英语和职业英语学习的过程。因此,这段时间的英语学习内容应该和高中有所不同,英语学习目标除了要通过大学英语四级、六级考试以外,还要逐渐地开始各自专业领域英语的学习。因此,在大一、大二结束以后,每个学院也会根据专业培养计划,给同学们开设专业英语课程。
+
+先来给大家简介一下我们学校的大学英语课程体系,以帮助同学们制定本科期间个性化的英语学习短期和长期计划。
+
+## 一、CQMU大学英语课程体系
+
+我们学校的大学英语课程(非英语专业)由重庆医科大学外国语学院开课,一共两学年、四学期,都是必修课。大一的两学期,根据不同的专业,大学英语课程分为两个板块,即通用学术英语课程和新目标大学英语课程。每个板块内每个班上课的内容都一样。大二开始,为同学们提供了多样化的英语课程,同学们可以根据自己的兴趣特长,选择相应的英语课,具体课程安排如下表所示:
+
+
+
+## 二、大学英语学习对学生的要求
+
+学校提供的英语课程基本都实现了线上线下混合式教学,不再是刷题式、只做选择题的英语学习。同学们在大学阶段,应注重对英语产出能力(写和说)、逻辑思维能力的训练,强调英语在专业学习中的“学以致用”。同时,线上线下混合式教学对同学们的学习自主性、自律性以及学习习惯都有较高的要求。温馨提醒,自主学习并非“自己学习、老师不管”。同学们在大学期间遇到学习上的困惑,一定要主动寻求老师们的帮助,可以在老师的指导下更有效地安排自己的学习计划。
+
+从目前国内的就业、考研、保研来看,大学英语四、六级考试成绩是一个基本要求。因此每位同学都应该拿到四、六级的证书。同学们进入CQMU以后,第一学期就可以报名参加大学英语四、六级考试了。大家可以登录四、六级官方网站查询考试具体信息。
+
+[https://cet.neea.edu.cn/](https://cet.neea.edu.cn/)
+
+四六级是赋分制度,采用常模参照方式,不设及格线。四级考试的常模群体选自全国16所高校的约三万名非英语专业的考生;六级常模群体选自全国五所重点大学的约五千名非英语专业的考生。每次考试等值后的卷面分数都参照常模转换为报道分。四、六级考试报道总分为710分。
+
+
+
+大学英语四六级考试报道分数的常模百分位对照表