👫 项导文档 - 共建知识花园
万物互联的时代,知识的传递如同满天星火。本项目的每一页文档,都是社区伙伴们智慧的结晶。在此诚邀您与我们携手,共同浇灌这株属于每个人成长的知识树🌱
🌟 温馨贴士
“当您在文档中发现星辰,也请为后来者点亮一盏路灯” — 您的每一个补丁都是通往更美好开源世界的台阶
🛠️ 开发工具箱
基础设施
- Node.js v18.20.0+(推荐使用Node版本管理器)
- 包管理器:pnpm 8+ 或 Yarn 2+(需要现代项目管理体验)
推荐装备
- 🛡️虚拟环境守护者:nvm-windows
- 🖥️代码工坊:WebStorm / VSCode(建议安装Vue相关插件)
📂 核心档案库
项导文档/
├── docs/ # 故事书页(网站内容存档)
└── .vuepress/ # 魔法工坊
├── public/ # 百宝箱(图片/字体等静态资源)
├── theme/ # 城堡装修图纸(主题配置)
├── client.ts # 接待员(客户端选项)
├── config.ts # 百科全书(全局配置)
├── navbar.ts # 指路牌(导航栏配置)
├── notes.ts # 藏宝图(文档结构导航)
└── plume.config.ts # 调色盘(主题样式配置)
🎬 快速启航指南
🏗️ 搭建脚手架
# 零基础同学建议安装nvm
nvm install lts
# 选择镜像源(顺风车时间)
nvm node_mirror https://mirrors.cernet.edu.cn/nodejs-release/ # 校园专线
nvm node_mirror https://mirrors.aliyun.com/nodejs-release/ # 阿里云快车
# 装备新时代工具箱
npm install -g pnpm # 速度更快的npm替代品
pnpm i # 一键安装所有魔法原料
pnpm run docs:dev # 打开传送门进本地预览
✨ 热更新小技巧
修改导航栏配置后记得Ctrl+C重启服务,看到"VuePress dev server listening"才算开启新世界大门哦~
🌉 共建大桥守则
代码地铁乘坐指南
- 在本地开设
dev/[你的专列]新线路 - 完成精彩修改后:(快捷操作指南)
Ctrl+Shift+K召唤提交魔法阵- 推荐消息格式:(让代码会说话)
docs: README新增星空导航 fix: 修复404星际迷航问题 feat: 新增宇宙超链接模块
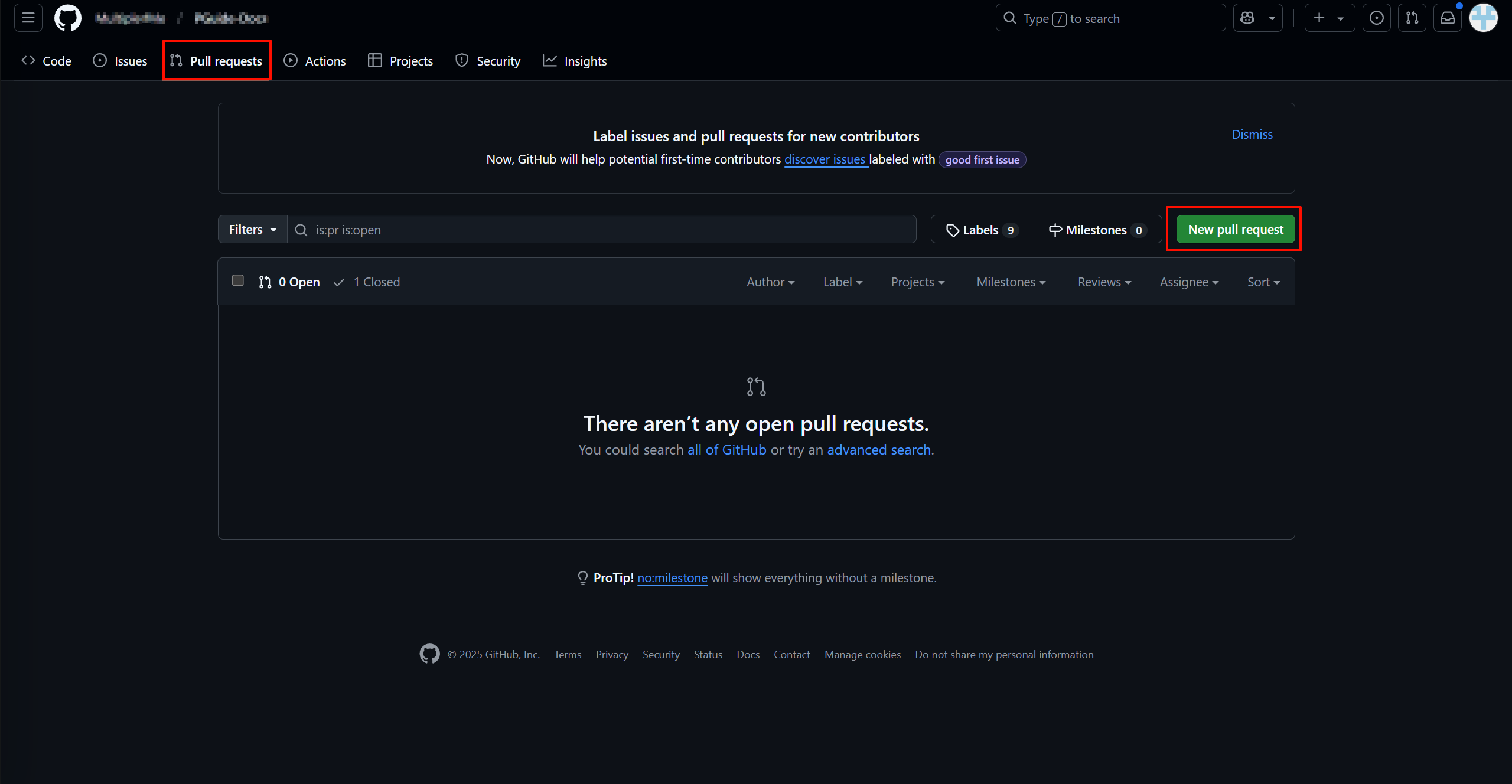
- 前往Github站台点击「New pull request」提交专属班列
📍 避坑手册精选
资源位面法则
- 🎨 所有美术作品请存入
public/画廊,引用时直接/AI.svg即可 - 📹 视频资源统一放在
src/video剧院,播放代码示范: - 🔍 遇到奇怪报错时,尝试这个重启秘籍:
pnpm update && pnpm upgrade
神秘配方
<!-- Pixpin截图魔法 -->


*按F2即可完成星际截图归档*
🆘 星际救援热线
遇到推送异常?(错误类型:SSL ERROR)
- 🌐 检查您的星际通讯器(Clash代理)是否开启
- 🛠️ 配置Git直通车:
git config --global http.proxy http://127.0.0.1:7890 git config --global https.proxy http://127.0.0.1:7890 - 🚀 尝试乘坐SSH穿梭机:
git clone git@github.com:MultipledMe/PGuide-Docs.git
🧐 真理之门异常?
当看到奇怪的Giscus错误提示时不用惊慌,这是跨域的小精灵在调皮,对我们的文档城堡没有影响:
🌈 星光留言板
"我们不是在编写代码,而是在编织联结世界的网络" —— 期待您的第一次贡献!遇到任何未知星域,欢迎在Issues发射信号弹~
这个版本采用了更多元化的比喻,增加了表情符号提升可读性,使用更生动的目录结构描述,并通过场景化语言让技术流程更易于理解。保持关键代码和配置说明的专业性,同时在辅助说明文字上增加人情味。
Languages
Markdown
100%