test: sidebar and navbar test
This commit is contained in:
parent
5f5d40bc8a
commit
9b348bc722
0
README-en.md
Normal file
0
README-en.md
Normal file
@ -1,7 +1,6 @@
|
||||
# 项导文档
|
||||
|
||||
# 项导文档合作开发手册
|
||||
|
||||
项导文档基于vuepress和plume主题进行二次开发,前端使用vue3和vite进行打包开发,后端评论接入项导工作室统一鉴权,兼容重医CAS登录认证。
|
||||
|
||||
|
||||
|
||||
|
||||
@ -22,16 +22,15 @@ export default defineUserConfig({
|
||||
hostname: 'https://docs.pguide.studio',
|
||||
|
||||
/* 文档仓库配置,用于 editLink */
|
||||
// docsRepo: '',
|
||||
// docsDir: 'docs',
|
||||
// docsBranch: '',
|
||||
docsRepo: 'https://github.com/MultipledMe/PGuide-Docs/',
|
||||
docsDir: 'docs',
|
||||
docsBranch: 'main',
|
||||
|
||||
/* 页内信息 */
|
||||
// editLink: true,
|
||||
// lastUpdated: true,
|
||||
contributors: {
|
||||
mode: 'block',
|
||||
|
||||
},
|
||||
// changelog: false,
|
||||
|
||||
|
||||
@ -7,7 +7,7 @@ export const navbar = defineNavbarConfig([
|
||||
icon: '/note.svg',
|
||||
text: '学习笔记',
|
||||
items: [
|
||||
{icon: '/AI.svg', text: '机器学习', link: '/学习笔记/机器学习/1.README.md'},
|
||||
{icon: '/AI.svg', text: '机器学习', link: '/notes/CS-DIY/学习路线/机器学习/README.md'},
|
||||
{icon: 'logos:google-developers', text: '全栈开发', link: '/学习笔记/全栈开发/README.md'},
|
||||
{icon: 'mdi:graphics-processing-unit', text: '计算机图形学', link: '/学习笔记/计算机图形学/README.md'},
|
||||
]
|
||||
@ -20,10 +20,9 @@ export const navbar = defineNavbarConfig([
|
||||
{icon: '/zhiyu.png', text: '植愈:AI情绪小帮手', link: ''},
|
||||
{icon: '/robot.png', text: '智慧中草药生态养护平台', link: ''},
|
||||
{icon: '/univ-town.svg', text: '像素大学城', link: ''},
|
||||
{icon: '/minecraft.svg', text: 'CYMC群组服', link: ''},
|
||||
{icon: '/command_block.gif', text: 'CQMUA服务器中心', link: ''},
|
||||
|
||||
|
||||
{icon: '/analyse.svg',text: '学情分析系统',link: ''},
|
||||
{icon: '/zzfy.svg',text: '掌中方圆',link: ''}
|
||||
]
|
||||
},
|
||||
{
|
||||
@ -43,7 +42,7 @@ export const navbar = defineNavbarConfig([
|
||||
{
|
||||
icon: '/openai.svg',
|
||||
text: '生成式人工智能',
|
||||
link: '/notes/公共服务/README.md'
|
||||
link: '/notes/公共服务/GPT.md'
|
||||
},
|
||||
{icon: '/data-center.svg', text: '数据中心', link: ''},
|
||||
{icon: '/mirror.svg', text: '重庆医科大学开源软件镜像站', link: ''},
|
||||
@ -55,7 +54,7 @@ export const navbar = defineNavbarConfig([
|
||||
icon: '/wiki.svg',
|
||||
text: '大学百科',
|
||||
items: [
|
||||
{icon: '/email.svg', text: '申请学生邮箱', link: '/notes/大学百科/大学生活类/申请学生邮箱.md'},
|
||||
{icon: '/email.svg', text: '申请学生邮箱', link: '/notes/大学百科/申请学生邮箱.md'},
|
||||
{icon: '/teacher.svg', text: '老师们说', link: '/notes/大学百科/老师们说/README.md'},
|
||||
{icon: '/cert.svg', text: '证书及技能考试', link: '/notes/大学百科/证书及技能考试/README.md'}
|
||||
]
|
||||
|
||||
@ -9,30 +9,17 @@ const campusWiki = defineNoteConfig({
|
||||
const publicService = defineNoteConfig({
|
||||
dir: '公共服务',
|
||||
link: '/public-service/',
|
||||
sidebar: [
|
||||
{
|
||||
prefix: 'overleaf',
|
||||
icon: 'ep:guide',
|
||||
items: [
|
||||
'LaTeX',
|
||||
{
|
||||
text: '注册',
|
||||
link: 'register',
|
||||
},
|
||||
{ text: '---', link: '---' },
|
||||
]
|
||||
}
|
||||
]
|
||||
sidebar: 'auto'
|
||||
})
|
||||
|
||||
const CSDIY = defineNoteConfig({
|
||||
dir: 'CS-DIY',
|
||||
link: 'csdiy',
|
||||
link: '/csdiy/',
|
||||
sidebar: 'auto'
|
||||
})
|
||||
|
||||
export default defineNotesConfig({
|
||||
dir: '/notes/',
|
||||
link: '/',
|
||||
notes: [campusWiki, publicService],
|
||||
notes: [campusWiki, publicService, CSDIY],
|
||||
})
|
||||
@ -61,7 +61,7 @@ export default defineThemeConfig({
|
||||
copyright: 'PGuide Studio © 2023-2025',
|
||||
},
|
||||
notFound : {
|
||||
code : '⚡404⚡',
|
||||
code : '啊偶,好像没有这个页面',
|
||||
title : '🌌 迷路的[0️⃣1️⃣]在数字森林里🌀徘徊',
|
||||
quote : [
|
||||
'"💻 我点故我在,但🔗已不在" —— 赛博笛卡尔',
|
||||
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 343 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 1.8 MiB |
1
docs/.vuepress/public/analyse.svg
Normal file
1
docs/.vuepress/public/analyse.svg
Normal file
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1740287322914" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5079" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><path d="M487.109619 586.107745L822.556845 867.582092a438.111311 438.111311 0 0 1-335.447226 156.417908C246.890753 1024 49.217364 826.326611 49.217364 586.107745S246.890753 148.22766 487.109619 148.22766z" fill="#27ABE1" p-id="5080"></path><path d="M487.109619 586.107745L929.090912 380.025053a487.666568 487.666568 0 0 1-68.406213 519.551335z" fill="#BF1E2D" p-id="5081"></path><path d="M487.109619 586.107745L714.513728 98.453347a537.97635 537.97635 0 0 1 260.250288 260.262458z" fill="#FBB040" p-id="5082"></path><path d="M487.109619 586.107745V0a586.399819 586.399819 0 0 1 247.703267 54.909951z" fill="#575A5C" p-id="5083"></path></svg>
|
||||
|
After Width: | Height: | Size: 965 B |
BIN
docs/.vuepress/public/img.png
Normal file
BIN
docs/.vuepress/public/img.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 341 KiB |
BIN
docs/.vuepress/public/src/english-table.png
Normal file
BIN
docs/.vuepress/public/src/english-table.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 53 KiB |
1
docs/.vuepress/public/zzfy.svg
Normal file
1
docs/.vuepress/public/zzfy.svg
Normal file
@ -0,0 +1 @@
|
||||
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1740334385776" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5097" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><path d="M512 357.29A154.71 154.71 0 1 0 666.71 512 154.71 154.71 0 0 0 512 357.29z m0 231.44A76.74 76.74 0 1 1 588.74 512 76.74 76.74 0 0 1 512 588.74z" p-id="5098"></path><path d="M832.46 0H191.54C85.76 0 0 85.76 0 191.54v640.92C0 938.24 85.76 1024 191.54 1024h640.92c105.78 0 191.54-85.76 191.54-191.54V191.54C1024 85.76 938.24 0 832.46 0z m-503 912.53L711 789.9a55.25 55.25 0 0 0 35.7-69.51 55.25 55.25 0 0 0-69.51-35.7L111.47 866.52V329.45L234.1 711a55.25 55.25 0 0 0 69.51 35.7 55.25 55.25 0 0 0 35.7-69.51L157.48 111.47h537.07L313 234.1a55.25 55.25 0 0 0-35.7 69.51 55.25 55.25 0 0 0 69.51 35.7l565.72-181.83v537.07L789.9 313a55.25 55.25 0 0 0-69.51-35.7 55.25 55.25 0 0 0-35.7 69.51l181.83 565.72z" p-id="5099"></path></svg>
|
||||
|
After Width: | Height: | Size: 1.0 KiB |
5
docs/notes/CS-DIY/学习路线/全栈开发/README.md
Normal file
5
docs/notes/CS-DIY/学习路线/全栈开发/README.md
Normal file
@ -0,0 +1,5 @@
|
||||
---
|
||||
title: README
|
||||
createTime: 2025/02/24 03:56:17
|
||||
permalink: /csdiy/sijcn4nx/
|
||||
---
|
||||
7
docs/notes/CS-DIY/学习路线/全栈开发/前端开发/Vue.js.md
Normal file
7
docs/notes/CS-DIY/学习路线/全栈开发/前端开发/Vue.js.md
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
title: Vue.js
|
||||
createTime: 2025/02/24 03:54:32
|
||||
permalink: /csdiy/full-stack-dev/front-dev/vue/
|
||||
---
|
||||
|
||||
3234
|
||||
5
docs/notes/CS-DIY/学习路线/全栈开发/后端开发/RestfulAPI.md
Normal file
5
docs/notes/CS-DIY/学习路线/全栈开发/后端开发/RestfulAPI.md
Normal file
@ -0,0 +1,5 @@
|
||||
---
|
||||
title: RestfulAPI
|
||||
createTime: 2025/02/24 03:55:41
|
||||
permalink: /csdiy/full-stack-dev/
|
||||
---
|
||||
36
docs/notes/CS-DIY/学习路线/机器学习/README.md
Normal file
36
docs/notes/CS-DIY/学习路线/机器学习/README.md
Normal file
@ -0,0 +1,36 @@
|
||||
---
|
||||
title: 机器学习
|
||||
createTime: 2025/02/24 03:19:04
|
||||
permalink: /csdiy/ml/
|
||||
---
|
||||
|
||||
# 机器学习通俗指南 🔍
|
||||
|
||||
## 什么是机器学习?
|
||||
**机器学习是让计算机通过数据自主学习**的「超能力」。就像教小孩认动物一样,不用明确编程所有规则,而是给它大量动物图片和名称(数据),让它自己总结规律(模型),最终能识别新图片(预测)的学科。
|
||||
|
||||
## 机器学习的三大类型
|
||||
| 类型 | 核心思想 | 举个栗子 🌰 |
|
||||
|--------------|-----------------------------------|------------------------|
|
||||
| **监督学习** | 数据带标准答案 | 根据房价历史数据预测新房价 |
|
||||
| **无监督学习** | 数据无标签,自己找规律 | 把用户分成不同消费群体 |
|
||||
| **强化学习** | 通过试错+奖励机制成长 | AlphaGo下围棋自我进化 |
|
||||
|
||||
## 日常生活中的机器学习
|
||||
- 🎬 **推荐系统**(Netflix懂你想看什么)
|
||||
- 📸 **人脸识别**(手机自动解锁)
|
||||
- 🗣 **语音助手**(Siri听懂人话)
|
||||
- 📧 **垃圾邮件过滤**(智能识别广告邮件)
|
||||
- 🚗 **自动驾驶**(实时识别路况)
|
||||
|
||||
## 关键特点
|
||||
1. **数据驱动性**:数据是燃料,数据质量决定效果
|
||||
2. **任务明确性**:需提前确定要解决的具体问题
|
||||
3. **迭代优化**:像打游戏一样持续升级模型能力
|
||||
|
||||
## 常见算法一句话解释
|
||||
- `线性回归`:用直线预测数值(比如预测销售额)
|
||||
- `决策树`:像玩20问游戏做判断(用户是否贷款违约)
|
||||
- `神经网络`:模仿人脑处理复杂任务(图像识别)
|
||||
|
||||
💡 **核心本质**:发现数据中隐藏的规律,把经验转化为自动决策能力!
|
||||
142
docs/notes/CS-DIY/学习路线/机器学习/学习笔记.md
Normal file
142
docs/notes/CS-DIY/学习路线/机器学习/学习笔记.md
Normal file
@ -0,0 +1,142 @@
|
||||
---
|
||||
title: 学习笔记
|
||||
createTime: 2025/02/24 03:13:20
|
||||
permalink: /csdiy/ml/learning-notes/
|
||||
---
|
||||
|
||||
编写者: [@db1](/friends/persons/)
|
||||
|
||||
## 代码示例
|
||||
|
||||
**监督机器学习的代码示例及步骤(以scikit-learn框架为例):**
|
||||
|
||||
### 1. 数据预处理
|
||||
|
||||
**数据集导入**
|
||||
|
||||
```python
|
||||
df = pd.read_excel('NHANES.xlsx')
|
||||
```
|
||||
|
||||
**数据集的划分** 以常见的8:2划分数据集为训练集和测试集
|
||||
|
||||
```python
|
||||
y=df['GDM']#分类变量
|
||||
X=df[['Age.Class', 'BMI.Class', 'Pregnancy.times','Parturition.times','UA','ALT','AST','GGT','PLT','Ca','NPAR']]
|
||||
X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=42)
|
||||
```
|
||||
|
||||
**是否需要 缺失值的插补**
|
||||
|
||||
**是否需要 平衡类别**
|
||||
|
||||
在这一步考虑训练集的类别是否平衡,是否需要进行平衡类别。例如对不平衡的数据集进行SMOTE过采样。
|
||||
|
||||
```python
|
||||
smote = SMOTE(random_state=42)
|
||||
|
||||
X_resampled, y_resampled = smote.fit_resample(X_train, y_train)
|
||||
|
||||
print("平衡后数据集类别分布:", Counter(y_resampled))
|
||||
|
||||
X_train=X_resampled
|
||||
y_train=y_resampled
|
||||
```
|
||||
|
||||
**数据的归一化**
|
||||
|
||||
### 2. 模型选择
|
||||
|
||||
这里以常见的几种模型为例,并以分类问题为例,尝试得到其训练集和测试集的accuracy,AUC,并以一个表格的形式展现出来。
|
||||
|
||||
```python
|
||||
# Model creation
|
||||
List_of_models = [LogisticRegression(random_state=42),
|
||||
KNeighborsClassifier(),
|
||||
GaussianNB(),
|
||||
DecisionTreeClassifier(random_state=42),
|
||||
SVC(probability=True),
|
||||
RandomForestClassifier(random_state=42)]
|
||||
List_of_models_for_graph = ["LogisticRegression", "KNeighborsClassifier", "GaussianNB", "DecisionTreeClassifier","SVM", "RandomForestClassifier"]
|
||||
df_results = pd.DataFrame(index = ["train accuracy", "test accuracy","train auc","test auc"])
|
||||
|
||||
for i in range(len(List_of_models)):
|
||||
model_class = List_of_models[i]
|
||||
model_class.fit(X_train, y_train)
|
||||
y_scores = model_class.predict_proba(X_train)[:, 1] # 获取正类的预测概率
|
||||
auc1 = roc_auc_score(y_train, y_scores)
|
||||
y_scores = model_class.predict_proba(X_test)[:, 1] # 获取正类的预测概率
|
||||
auc2 = roc_auc_score(y_test, y_scores)
|
||||
results_classification = np.array([model_class.score(X_train,y_train), model_class.score(X_test,y_test),auc1,auc2])
|
||||
df_results[List_of_models_for_graph[i]] = results_classification
|
||||
df_graph = df_results.transpose()#行列交换,转置
|
||||
```
|
||||
|
||||
|
||||
|
||||
### 3. 调参
|
||||
|
||||
常用的调参方式为网格搜索,optuna。以下为对随机森林进行网格搜索调参的代码:
|
||||
|
||||
```python
|
||||
RandomForestClassifier_parameters = {'criterion' : ['gini', 'entropy'],
|
||||
'n_estimators' : [1,10,20,30, 100, 200, 400],
|
||||
'min_samples_split' : [7,9,10,20,30],
|
||||
'min_samples_leaf' : [1,2,5,7,9,10],
|
||||
'max_features' : ['sqrt', 'log2'],
|
||||
}
|
||||
|
||||
|
||||
RandomForestClassifier_GridSearchCV = GridSearchCV(estimator = RandomForestClassifier(random_state=42), param_grid = RandomForestClassifier_parameters, cv=5, n_jobs=-1, verbose=0
|
||||
)
|
||||
RandomForestClassifier_GridSearchCV.fit(X_train, y_train)
|
||||
List_of_models[5]=RandomForestClassifier_GridSearchCV.best_estimator_#更新Model列表
|
||||
print(RandomForestClassifier_GridSearchCV.best_params_)
|
||||
```
|
||||
|
||||
|
||||
|
||||
### 4. 结果显示
|
||||
|
||||
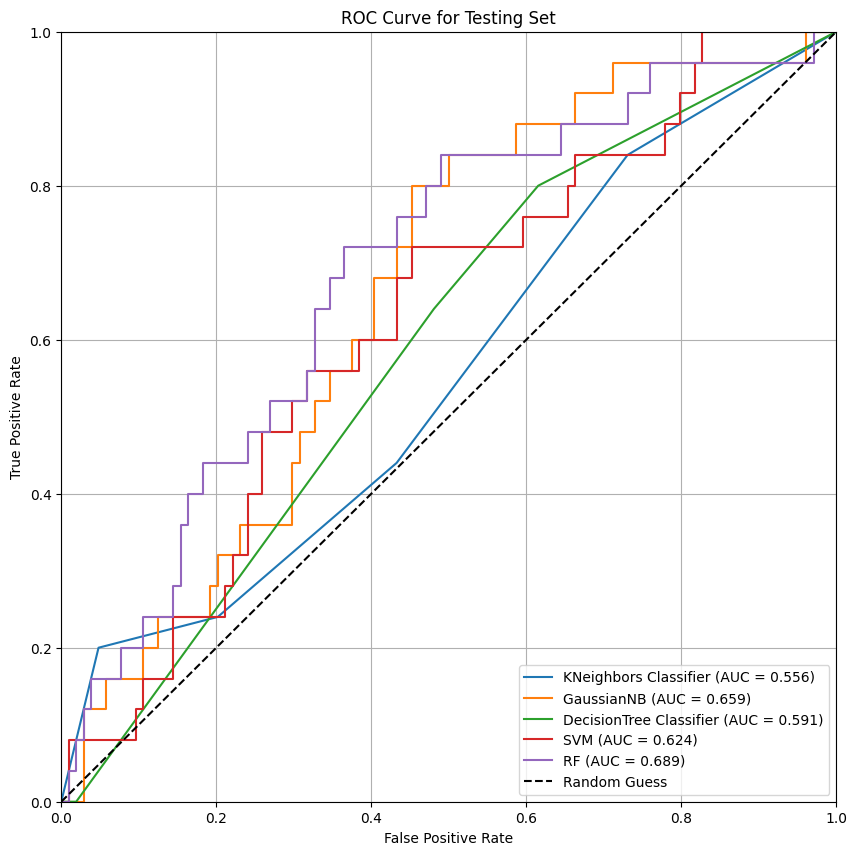
例如:以ROC作图的形式输出结果
|
||||
|
||||
```python
|
||||
models = {
|
||||
"KNeighbors Classifier": List_of_models[1],
|
||||
"GaussianNB": List_of_models[2],
|
||||
"DecisionTree Classifier": List_of_models[3],
|
||||
"SVM": List_of_models[4],
|
||||
"RF": List_of_models[5],
|
||||
}
|
||||
|
||||
# 绘制ROC曲线
|
||||
plt.figure(figsize=(10, 10))
|
||||
|
||||
for name, model in models.items():
|
||||
y_scores = model.predict_proba(X_test)[:, 1] # 获取正类的概率
|
||||
fpr, tpr, _ = roc_curve(y_test, y_scores)
|
||||
roc_auc = auc(fpr, tpr)
|
||||
plt.plot(fpr, tpr, label=f'{name} (AUC = {roc_auc:.3f})')
|
||||
|
||||
plt.plot([0, 1], [0, 1], 'k--', label='Random Guess')
|
||||
|
||||
plt.title('ROC Curve for Testing Set')
|
||||
plt.xlabel('False Positive Rate')
|
||||
plt.ylabel('True Positive Rate')
|
||||
plt.legend(loc='lower right')
|
||||
plt.xlim([0.0, 1.0])
|
||||
plt.ylim([0.0, 1.0])
|
||||
plt.grid()
|
||||
|
||||
plt.show()
|
||||
```
|
||||
|
||||

|
||||
|
||||
------
|
||||
|
||||
### 5. 完整代码下载
|
||||
|
||||
通过网盘分享的文件:代码.zip
|
||||
|
||||
链接: https://pan.baidu.com/s/1iGjgjT6AZ5CQFPVMafR4rg?pwd=qqq3 提取码: qqq3
|
||||
@ -10,24 +10,6 @@ permalink: /begin/
|
||||
|
||||
本书目前包括了以下部分(如果你有其他好的建议,或者想加入贡献者的行列,欢迎邮件 [PGuide Studio](mailto:losmosga@foxmail.com)或者在 :[tdesign:logo-github-filled 48px]: issue 里提问:-)
|
||||
|
||||
:::: steps
|
||||
1. 步骤 1
|
||||
|
||||
```ts
|
||||
console.log('Hello World!')
|
||||
```
|
||||
|
||||
2. 步骤 2
|
||||
|
||||
这里是步骤 2 的相关内容
|
||||
|
||||
3. 步骤 3
|
||||
|
||||
::: tip
|
||||
提示容器
|
||||
:::
|
||||
|
||||
|
||||
::: card title="项目文档" icon="/project.svg"
|
||||
|
||||
每年我们都会花时间去钻研一些项目促进团队的开发能力,无论是从实用性、实时性,还是对团队成员的学习、交流,我们希望这些用心经营的项目是有一定价值的,其中包含了项目的简介、意义、联系人等等。
|
||||
|
||||
@ -4,7 +4,12 @@ createTime: 2025/02/22 16:59:04
|
||||
permalink: /contribute/
|
||||
---
|
||||
|
||||
首先感谢您的无私奉献
|
||||
首先感谢您的无私奉献,项导文档基于Vuepress的[plume主题构建](https://theme-plume.vuejs.press/),由多名成员共同维护,内容完全开源免费,并且承诺保障时效性和准确性。
|
||||
|
||||
<RepoCard repo="MultipledMe/PGuide-Docs"></RepoCard>
|
||||
|
||||
在参与合作开发之前,您首先得学习一些基础知识:
|
||||
|
||||
|
||||
```markdown
|
||||
# VuePress + Plume 主题协作开发手册
|
||||
|
||||
@ -26,10 +26,13 @@ groups:
|
||||
organization: PGuide Studio Art
|
||||
desc: Creative creates create creations.
|
||||
- title: 重庆医科大学信息中心
|
||||
desc: CQMU Center Network
|
||||
desc: CQMU Central Network
|
||||
list:
|
||||
- name: 二级门户
|
||||
link:
|
||||
link: https://cnw.cqmu.edu.cn/
|
||||
location: 重庆医科大学
|
||||
organization: 重庆医科大学信息中心
|
||||
desc:
|
||||
- title: MED Explorers+
|
||||
desc: A research team affiliated to the College of Basic Medical Science composed of undergraduates
|
||||
list:
|
||||
@ -42,16 +45,40 @@ groups:
|
||||
|
||||
- title: 西湖大学超算中心
|
||||
desc: HPC Base for computation in WLU.
|
||||
- title: 中国科学院大学北京物理高能研究所
|
||||
- title: 北京大学网络与信息中心
|
||||
- title: 中国科学院大学
|
||||
- title: 中国教育和科研计算机网
|
||||
desc: visit https://www.cernet.net for more information
|
||||
- title: 奇安信网神(北京)信息科技有限公司
|
||||
desc: 网络安全领军者
|
||||
|
||||
- title: 中国科技云
|
||||
desc: China Science & Technology cloud
|
||||
list:
|
||||
- name:
|
||||
link:
|
||||
location:
|
||||
organization:
|
||||
desc:
|
||||
- title: MUA
|
||||
desc: 中国大学生Minecraft高校联盟, https://www.mualliance.cn
|
||||
- title: 上海交通大学Minecraft社
|
||||
desc: https://mc.sjtu.cn
|
||||
list:
|
||||
- name:
|
||||
link:
|
||||
location:
|
||||
organization:
|
||||
desc:
|
||||
- title: 重庆医科大学LaTeX用户组
|
||||
desc: CQMU LaTeX user group.
|
||||
list:
|
||||
- name: 内网LaTeX在线协作平台
|
||||
link: http://192.168.183.171
|
||||
location: 重庆医科大学
|
||||
organization: PGuide Studio、信息中心
|
||||
desc:
|
||||
avatar: /overleaf.svg
|
||||
- name: 外网LaTeX在线协作平台
|
||||
link: http://192.168.183.171
|
||||
location: 重庆医科大学
|
||||
organization: PGuide Studio、信息中心
|
||||
desc:
|
||||
avatar: /overleaf.svg
|
||||
---
|
||||
6
docs/notes/公共服务/GPT.md
Normal file
6
docs/notes/公共服务/GPT.md
Normal file
@ -0,0 +1,6 @@
|
||||
---
|
||||
title: GPT
|
||||
createTime: 2025/02/24 02:20:55
|
||||
permalink: /public-service/GPT/
|
||||
---
|
||||
|
||||
@ -4,8 +4,8 @@ createTime: 2025/02/19 10:52:51
|
||||
permalink: /public-service/overleaf/
|
||||
---
|
||||
|
||||
- 内网地址:http://192.168.183.171/
|
||||
- 外网地址(暂未开通):https://latex.cqmu.edu.cn/login
|
||||
- 上交大地址:https://latex.sjtu.edu.cn/login
|
||||
- 内网地址:[http://192.168.183.171/](http://192.168.183.171/)
|
||||
- 外网地址(暂未开通):[https://latex.cqmu.edu.cn/login](http://192.168.183.171/)
|
||||
- 上交大地址:[https://latex.sjtu.edu.cn/login](http://192.168.183.171/)
|
||||
## LaTeX
|
||||
|
||||
|
||||
@ -5,6 +5,26 @@ permalink: /public-service/
|
||||
pageLayout: home
|
||||
config:
|
||||
- type: feature
|
||||
full: true
|
||||
background: tint-plate
|
||||
hero:
|
||||
name: PGuide Docs
|
||||
tagline: 项导文档欢迎您
|
||||
text: Start from here, build projects as our dreams.
|
||||
actions:
|
||||
- theme: brand
|
||||
text: 开始阅读
|
||||
link: /notes/begin
|
||||
icon: icon-park:read-book
|
||||
|
||||
- theme: brand
|
||||
text: 贡献指南
|
||||
link: /notes/contribute
|
||||
icon: tdesign:cooperate-filled
|
||||
|
||||
- theme: alt
|
||||
text: 语雀文档
|
||||
link: https://www.yuque.com/pguide/public
|
||||
icon: /yuque.svg
|
||||
---
|
||||
|
||||
123456
|
||||
23
docs/notes/大学百科/申请学生邮箱.md
Normal file
23
docs/notes/大学百科/申请学生邮箱.md
Normal file
@ -0,0 +1,23 @@
|
||||
---
|
||||
title: 申请学生邮箱
|
||||
createTime: 2025/02/24 02:47:33
|
||||
permalink: /campus-wiki/apply-student-email/
|
||||
---
|
||||
|
||||
## 申请学生邮箱
|
||||
|
||||
进入信息门户并登录:[https://portal.paas.cqmu.edu.cn/main.html](https://portal.paas.cqmu.edu.cn/main.html)
|
||||

|
||||
点击电子邮箱申请即可
|
||||
|
||||
## 学生邮箱的作用
|
||||
|
||||
### 申请JetBrains专业版
|
||||
|
||||
请参考:
|
||||
|
||||
### 申请Navicat Premiere专业版
|
||||
|
||||
### 申请教育优惠
|
||||
|
||||
### 申请其他高校的夏冬令营
|
||||
6
docs/notes/大学百科/老师们说/README.md
Normal file
6
docs/notes/大学百科/老师们说/README.md
Normal file
@ -0,0 +1,6 @@
|
||||
---
|
||||
title: 大学百科
|
||||
createTime: 2025/02/24 02:41:35
|
||||
permalink: /campus-wiki/teacher-talks/
|
||||
---
|
||||
|
||||
85
docs/notes/大学百科/老师们说/英语.md
Normal file
85
docs/notes/大学百科/老师们说/英语.md
Normal file
@ -0,0 +1,85 @@
|
||||
---
|
||||
title: 英语
|
||||
createTime: 2025/02/24 02:41:07
|
||||
permalink: /campus-wiki/english/
|
||||
---
|
||||
|
||||
编写者:重庆医科大学外国语学院陈琨老师[@Kunkun](/friends/persons/)
|
||||
|
||||
大学本科阶段的英语学习是一个过渡阶段,它是我们从高中的通用英语逐渐过渡到大学高年级专业英语、硕士、博士科研所需的学术英语和职业英语学习的过程。因此,这段时间的英语学习内容应该和高中有所不同,英语学习目标除了要通过大学英语四级、六级考试以外,还要逐渐地开始各自专业领域英语的学习。因此,在大一、大二结束以后,每个学院也会根据专业培养计划,给同学们开设专业英语课程。
|
||||
|
||||
先来给大家简介一下我们学校的大学英语课程体系,以帮助同学们制定本科期间个性化的英语学习短期和长期计划。
|
||||
|
||||
## 一、CQMU大学英语课程体系
|
||||
|
||||
我们学校的大学英语课程(非英语专业)由重庆医科大学外国语学院开课,一共两学年、四学期,都是必修课。大一的两学期,根据不同的专业,大学英语课程分为两个板块,即通用学术英语课程和新目标大学英语课程。每个板块内每个班上课的内容都一样。大二开始,为同学们提供了多样化的英语课程,同学们可以根据自己的兴趣特长,选择相应的英语课,具体课程安排如下表所示:
|
||||
|
||||

|
||||
|
||||
## 二、大学英语学习对学生的要求
|
||||
|
||||
学校提供的英语课程基本都实现了线上线下混合式教学,不再是刷题式、只做选择题的英语学习。同学们在大学阶段,应注重对英语产出能力(写和说)、逻辑思维能力的训练,强调英语在专业学习中的“学以致用”。同时,线上线下混合式教学对同学们的学习自主性、自律性以及学习习惯都有较高的要求。温馨提醒,自主学习并非“自己学习、老师不管”。同学们在大学期间遇到学习上的困惑,一定要主动寻求老师们的帮助,可以在老师的指导下更有效地安排自己的学习计划。
|
||||
|
||||
从目前国内的就业、考研、保研来看,大学英语四、六级考试成绩是一个基本要求。因此每位同学都应该拿到四、六级的证书。同学们进入CQMU以后,第一学期就可以报名参加大学英语四、六级考试了。大家可以登录四、六级官方网站查询考试具体信息。
|
||||
|
||||
[https://cet.neea.edu.cn/](https://cet.neea.edu.cn/)
|
||||
|
||||
四六级是赋分制度,采用常模参照方式,不设及格线。四级考试的常模群体选自全国16所高校的约三万名非英语专业的考生;六级常模群体选自全国五所重点大学的约五千名非英语专业的考生。每次考试等值后的卷面分数都参照常模转换为报道分。四、六级考试报道总分为710分。
|
||||
|
||||
|
||||
|
||||
<details class="lake-collapse"><summary id="u7bcfc255"><span class="ne-text" style="color: rgb(0, 0, 0); font-size: 14px">大学英语四六级考试报道分数的常模百分位对照表</span></summary><div id="Incst" class="ne-bookmark"><a href="https://cet.neea.edu.cn/html1/folder/19081/5124-1.htm" target="_blank">https://cet.neea.edu.cn/html1/folder/19081/5124-1.htm</a></div></details>
|
||||
|
||||
大学英语四、六级包括笔试和口试,建议同学们也可以报考口试,给自己增加一个口语能力的证书呢。
|
||||
|
||||
学长、学姐们说:如果大学期间你不能坚持学习英语,那么大一很有可能就是你英语的巅峰水平。因此,同学们不如趁着这个巅峰,入学以后再加上有规律的英语学习,争取考个好成绩。后面就可以专注于自己的专业学习或者考雅思、托福什么的了。否则大学四年、五年都耗在四、六级上面,还挺不划算的。
|
||||
|
||||
也有很多同学在问:“老师,我是否有必要去考雅思或者托福?”这个就完全是看同学们自己的个性化学业规划了,老师不能给你一个统一的回复。首先,雅思、托福的考试费用并不便宜;其次,雅思、托福的成绩都有有效期;再次,考研、保研或者就业的时候,要看你要去的那个学校或者公司的要求。因此,同学们提前做好学业和就业规划,这样也可以有效地去准备需要的证书。
|
||||
|
||||
[https://toefl-main.neea.cn/html1/folder/1507/1026-1.htm](https://toefl-main.neea.cn/html1/folder/1507/1026-1.htm)
|
||||
|
||||
[https://www.chinaielts.org/about_ielts/what_is_ielts.shtml](https://www.chinaielts.org/about_ielts/what_is_ielts.shtml)
|
||||
|
||||
提示:如果你是即将念研究生的同学,但是导师或学校要求必须过六级,这是可以咨询是否可以使用托福和雅思成绩来进行认定,绝大部分高校在申请博士生、会考复试、夏令营、保研录取时均认可这两种语言考核方式。
|
||||
|
||||
## 三、以赛促学、参加有质量的英语竞赛
|
||||
|
||||
大学和高中的英语教学不同,不是刷题式的学习,因此,我们没有周考、月考等考试。正因为如此,同学们会担心自己的学习效果得不到检验,或者因为没有考试而缺乏英语学习的动力,那么不妨通过参加有质量的英语竞赛来监督自己好好学习英语。给大家推荐几个有质量的、获得教育部认可的英语竞赛,同学们通过参加这些竞赛既可以督促自己学习英语,也可以对综测有所帮助,做到双赢。以下表格提供了“全国普通高校学科竞赛排行榜”最新的相关信息,同学们可以查看。
|
||||
|
||||
[Competition2024.xlsx](https://www.yuque.com/attachments/yuque/0/2024/xlsx/48047407/1726258006322-78cf5331-f680-4fcd-b728-559227f1fd62.xlsx)
|
||||
|
||||
除此之外,我们学校教务处每年都会举行的“大学生英语竞赛”(NECCS)和外国语学院发布的一些英语竞赛,同学们也可以根据自己的情况,选择参赛。
|
||||
|
||||
## 四、课外学习资源推荐
|
||||
|
||||
同学们自己手里面肯定也有不少的课外学习资源了,个人的观点是现在网上有很多的英语学习资源,同学们不用求多、求广。根据自己的需求,用好其中一个,坚持有规律的学习,同时注意听、说、读、写的综合训练,不要单独练习某一项技能。
|
||||
在此,也给同学们推荐一些我自己一直都在用的一些资源,每一个资源里面都有丰富的英语学习材料,都可以作为听、说、读、写的练习:
|
||||
|
||||
1. 两个APP
|
||||
|
||||
网易公开课APP
|
||||
每日英语听力APP
|
||||
|
||||
2. 官方网站
|
||||
|
||||
- 英国文化教育协会官网 [https://www.britishcouncil.cn/en](https://www.britishcouncil.cn/en)
|
||||
- 雅思考试中文官方网站 [雅思考试(IELTS)中文官方网站](https://www.chinaielts.org/)
|
||||
- TED演讲官网 [https://www.ted.com/](https://www.ted.com/)
|
||||
|
||||
3. 微信公众号
|
||||
|
||||
- China Daily微信公众号
|
||||
- China Daily的双语新闻可供同学们进行中英文对比学习。注意中英文表述的差异、句型的差异,不是字对字翻译
|
||||
- 外研社国才杯外语能力大赛微信公众号
|
||||
|
||||
## 结语
|
||||
|
||||
<u>听、说、读、写、译</u>这5项四、六级必考的英语能力,如果要按照同学们高考入学情况,从最强到最弱的能力来排个序,普遍的情况可能依次是译、听、写、说、读。所以,进入大学以后,同学们需要分析自己的情况,有针对性地采取措施来提升语言能力,同时又要注意语言综合能力的培养。
|
||||
有几个英语学习的误区,也希望同学们避雷:
|
||||
|
||||
1. 翻译:无论是中译英还是英译中,都不是字对字翻译;
|
||||
2. 听力:听力考试的时候,你不会有时间去先翻译成中文再来理解文本,因此平时要训练自己能够听得懂英语,而不是依靠中文来理解文本的能力。
|
||||
3. 写作:不是长难句和高级词汇的堆积,缺乏篇章的逻辑性、内容的连贯性,是让人读不懂的原因之一;
|
||||
4. 口语:口语质量是否好,语音正确只是基础,口语产出的逻辑性和内容的深度更重要;
|
||||
5. 阅读:不建议翻译成中文再去理解文本,养成用英语阅读,用英语思考的习惯;
|
||||
6. 背单词:不要孤立地背单词,把词汇放到篇章、语境里面去理解,通过阅读、听力、写作和口语练习都可以提升自己对单词的使用的掌握
|
||||
@ -26,6 +26,7 @@
|
||||
"vuepress-theme-plume": "1.0.0-rc.131"
|
||||
},
|
||||
"dependencies": {
|
||||
"@waline/client": "^3.5.5",
|
||||
"echarts": "^5.6.0"
|
||||
}
|
||||
}
|
||||
|
||||
61
pnpm-lock.yaml
generated
61
pnpm-lock.yaml
generated
@ -8,6 +8,9 @@ importers:
|
||||
|
||||
.:
|
||||
dependencies:
|
||||
'@waline/client':
|
||||
specifier: ^3.5.5
|
||||
version: 3.5.5(typescript@5.7.3)
|
||||
echarts:
|
||||
specifier: ^5.6.0
|
||||
version: 5.6.0
|
||||
@ -32,7 +35,7 @@ importers:
|
||||
version: 2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3))
|
||||
vuepress-theme-plume:
|
||||
specifier: 1.0.0-rc.131
|
||||
version: 1.0.0-rc.131(@algolia/client-search@5.20.3)(echarts@5.6.0)(less@4.2.2)(markdown-it@14.1.0)(sass-embedded@1.85.0)(sass@1.84.0)(search-insights@2.17.3)(stylus@0.64.0)(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
version: 1.0.0-rc.131(@algolia/client-search@5.20.3)(@waline/client@3.5.5(typescript@5.7.3))(echarts@5.6.0)(less@4.2.2)(markdown-it@14.1.0)(sass-embedded@1.85.0)(sass@1.84.0)(search-insights@2.17.3)(stylus@0.64.0)(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
|
||||
packages:
|
||||
|
||||
@ -1426,6 +1429,14 @@ packages:
|
||||
'@vueuse/shared@12.7.0':
|
||||
resolution: {integrity: sha512-coLlUw2HHKsm7rPN6WqHJQr18WymN4wkA/3ThFaJ4v4gWGWAQQGK+MJxLuJTBs4mojQiazlVWAKNJNpUWGRkNw==}
|
||||
|
||||
'@waline/api@1.0.0':
|
||||
resolution: {integrity: sha512-o0lWjt+/oZH1/4q3DJxTf5kdkgNbSmoLRXIiGznW225A6hq9/9IkOO1DiAijIsxGYJS6psFC+58+IzkD1EerBA==}
|
||||
engines: {node: '>=18'}
|
||||
|
||||
'@waline/client@3.5.5':
|
||||
resolution: {integrity: sha512-0SLrtBJ/WMuBkelN953X5zrPBTdt6mSt7CBfDcRsYb8mPWKZFix3BeAMwzEwbMWm0S+eCrGFT+4LVJxyb5iYJw==}
|
||||
engines: {node: '>=18'}
|
||||
|
||||
acorn@8.14.0:
|
||||
resolution: {integrity: sha512-cl669nCJTZBsL97OF4kUQm5g5hC2uihk0NxY3WENAC0TYdILVkAyHymAntgxGkl7K+t0cXIrH5siy5S4XkFycA==}
|
||||
engines: {node: '>=0.4.0'}
|
||||
@ -1477,6 +1488,9 @@ packages:
|
||||
peerDependencies:
|
||||
postcss: ^8.1.0
|
||||
|
||||
autosize@6.0.1:
|
||||
resolution: {integrity: sha512-f86EjiUKE6Xvczc4ioP1JBlWG7FKrE13qe/DxBCpe8GCipCq2nFw73aO8QEBKHfSbYGDN5eB9jXWKen7tspDqQ==}
|
||||
|
||||
balanced-match@1.0.2:
|
||||
resolution: {integrity: sha512-3oSeUO0TMV67hN1AmbXsK4yaqU7tjiHlbxRDZOpH0KW9+CeX4bRAaX0Anxt0tx2MrpRpWwQaPwIlISEJhYU5Pw==}
|
||||
|
||||
@ -2110,6 +2124,16 @@ packages:
|
||||
markdown-table@3.0.4:
|
||||
resolution: {integrity: sha512-wiYz4+JrLyb/DqW2hkFJxP7Vd7JuTDm77fvbM8VfEQdmSMqcImWeeRbHwZjBjIFki/VaMK2BhFi7oUUZeM5bqw==}
|
||||
|
||||
marked-highlight@2.2.1:
|
||||
resolution: {integrity: sha512-SiCIeEiQbs9TxGwle9/OwbOejHCZsohQRaNTY2u8euEXYt2rYUFoiImUirThU3Gd/o6Q1gHGtH9qloHlbJpNIA==}
|
||||
peerDependencies:
|
||||
marked: '>=4 <16'
|
||||
|
||||
marked@15.0.7:
|
||||
resolution: {integrity: sha512-dgLIeKGLx5FwziAnsk4ONoGwHwGPJzselimvlVskE9XLN4Orv9u2VA3GWw/lYUqjfA0rUT/6fqKwfZJapP9BEg==}
|
||||
engines: {node: '>= 18'}
|
||||
hasBin: true
|
||||
|
||||
math-intrinsics@1.1.0:
|
||||
resolution: {integrity: sha512-/IXtbwEk5HTPyEwyKX6hGkYXxM9nbj64B+ilVJnC/R6B0pH5G4V3b0pVbL7DBj4tkhBAppbQUlf6F6Xl9LHu1g==}
|
||||
engines: {node: '>= 0.4'}
|
||||
@ -2456,6 +2480,9 @@ packages:
|
||||
resolution: {integrity: sha512-GDhwkLfywWL2s6vEjyhri+eXmfH6j1L7JE27WhqLeYzoh/A3DBaYGEj2H/HFZCn/kMfim73FXxEJTw06WtxQwg==}
|
||||
engines: {node: '>= 14.18.0'}
|
||||
|
||||
recaptcha-v3@1.11.3:
|
||||
resolution: {integrity: sha512-sEE6J0RzUkS+sKEBpgCD/AqCU0ffrAVOADGjvAx9vcttN+VLK42SWMkj/J/I6vHu3Kew+xcfbBqDVb65N0QGDw==}
|
||||
|
||||
regex-recursion@6.0.2:
|
||||
resolution: {integrity: sha512-0YCaSCq2VRIebiaUviZNs0cBz1kg5kVS2UKUfNIx8YVs1cN3AV7NTctO5FOKBA+UT2BPJIWZauYHPqJODG50cg==}
|
||||
|
||||
@ -4239,13 +4266,15 @@ snapshots:
|
||||
lru-cache: 10.4.3
|
||||
vuepress: 2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3))
|
||||
|
||||
'@vuepress/plugin-comment@2.0.0-rc.73(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))':
|
||||
'@vuepress/plugin-comment@2.0.0-rc.73(@waline/client@3.5.5(typescript@5.7.3))(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))':
|
||||
dependencies:
|
||||
'@vuepress/helper': 2.0.0-rc.73(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
'@vueuse/core': 12.7.0(typescript@5.7.3)
|
||||
giscus: 1.6.0
|
||||
vue: 3.5.13(typescript@5.7.3)
|
||||
vuepress: 2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3))
|
||||
optionalDependencies:
|
||||
'@waline/client': 3.5.5(typescript@5.7.3)
|
||||
transitivePeerDependencies:
|
||||
- typescript
|
||||
|
||||
@ -4430,6 +4459,20 @@ snapshots:
|
||||
transitivePeerDependencies:
|
||||
- typescript
|
||||
|
||||
'@waline/api@1.0.0': {}
|
||||
|
||||
'@waline/client@3.5.5(typescript@5.7.3)':
|
||||
dependencies:
|
||||
'@vueuse/core': 12.7.0(typescript@5.7.3)
|
||||
'@waline/api': 1.0.0
|
||||
autosize: 6.0.1
|
||||
marked: 15.0.7
|
||||
marked-highlight: 2.2.1(marked@15.0.7)
|
||||
recaptcha-v3: 1.11.3
|
||||
vue: 3.5.13(typescript@5.7.3)
|
||||
transitivePeerDependencies:
|
||||
- typescript
|
||||
|
||||
acorn@8.14.0: {}
|
||||
|
||||
algoliasearch@5.20.3:
|
||||
@ -4487,6 +4530,8 @@ snapshots:
|
||||
postcss: 8.5.2
|
||||
postcss-value-parser: 4.2.0
|
||||
|
||||
autosize@6.0.1: {}
|
||||
|
||||
balanced-match@1.0.2: {}
|
||||
|
||||
balloon-css@1.2.0: {}
|
||||
@ -5201,6 +5246,12 @@ snapshots:
|
||||
|
||||
markdown-table@3.0.4: {}
|
||||
|
||||
marked-highlight@2.2.1(marked@15.0.7):
|
||||
dependencies:
|
||||
marked: 15.0.7
|
||||
|
||||
marked@15.0.7: {}
|
||||
|
||||
math-intrinsics@1.1.0: {}
|
||||
|
||||
mdast-util-find-and-replace@3.0.2:
|
||||
@ -5652,6 +5703,8 @@ snapshots:
|
||||
|
||||
readdirp@4.1.2: {}
|
||||
|
||||
recaptcha-v3@1.11.3: {}
|
||||
|
||||
regex-recursion@6.0.2:
|
||||
dependencies:
|
||||
regex-utilities: 2.3.0
|
||||
@ -6159,7 +6212,7 @@ snapshots:
|
||||
transitivePeerDependencies:
|
||||
- typescript
|
||||
|
||||
vuepress-theme-plume@1.0.0-rc.131(@algolia/client-search@5.20.3)(echarts@5.6.0)(less@4.2.2)(markdown-it@14.1.0)(sass-embedded@1.85.0)(sass@1.84.0)(search-insights@2.17.3)(stylus@0.64.0)(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3))):
|
||||
vuepress-theme-plume@1.0.0-rc.131(@algolia/client-search@5.20.3)(@waline/client@3.5.5(typescript@5.7.3))(echarts@5.6.0)(less@4.2.2)(markdown-it@14.1.0)(sass-embedded@1.85.0)(sass@1.84.0)(search-insights@2.17.3)(stylus@0.64.0)(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3))):
|
||||
dependencies:
|
||||
'@iconify/utils': 2.3.0
|
||||
'@iconify/vue': 4.3.0(vue@3.5.13(typescript@5.7.3))
|
||||
@ -6170,7 +6223,7 @@ snapshots:
|
||||
'@vuepress-plume/plugin-shikiji': 1.0.0-rc.131(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3))(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
'@vuepress/helper': 2.0.0-rc.73(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
'@vuepress/plugin-cache': 2.0.0-rc.66(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
'@vuepress/plugin-comment': 2.0.0-rc.73(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
'@vuepress/plugin-comment': 2.0.0-rc.73(@waline/client@3.5.5(typescript@5.7.3))(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
'@vuepress/plugin-docsearch': 2.0.0-rc.73(@algolia/client-search@5.20.3)(search-insights@2.17.3)(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
'@vuepress/plugin-git': 2.0.0-rc.68(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
'@vuepress/plugin-markdown-hint': 2.0.0-rc.73(markdown-it@14.1.0)(typescript@5.7.3)(vuepress@2.0.0-rc.19(@vuepress/bundler-vite@2.0.0-rc.19(@types/node@22.13.4)(less@4.2.2)(sass-embedded@1.85.0)(sass@1.84.0)(stylus@0.64.0)(typescript@5.7.3))(typescript@5.7.3)(vue@3.5.13(typescript@5.7.3)))
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user