2.5 KiB
2.5 KiB
项导文档
依赖环境
- Node.js v18.20.0+
- pnpm 8+ 或 Yarn 2+
项目结构
docs: 静态编译的网站页面内容
.vuepress
public/: 静态资源文件夹theme: 主题参数设置文件夹- client.ts: 客户端配置文件
- config.ts: 全局配置文件
- navbar.ts: 导航栏配置文件
- notes.ts: 文档结构配置文件
- plume.config.ts: 主题配置文件
项目安装
-
推荐使用nvm做Node.js环境管理
-
IDE:WebStorm 或 VSCode
-
使用nvm安装npm
nvm install lts- 配置NodeJS Release 软件仓库镜像
-
校园网联合镜像站: 参考 https://help.mirrors.cernet.edu.cn/nodejs-release/
nvm node_mirror https://mirrors.cernet.edu.cn/nodejs-release/ -
阿里云
nvm node_mirror https://mirrors.aliyun.com/nodejs-release/
-
- 配置NodeJS Release 软件仓库镜像
-
全局安装pnpm
npm install -g pnpm -
安装pnpm依赖
pnpm i -
启动项目开发环境
pnpm run docs:dev
创建合并请求
- 首先需要拉取远程仓库代码到本地仓库
- Local本地新建dev/***[你的分支名]
- 对新建分支内项目修改之后,进行commit push (快捷键 ctrl + shift + K)
- push时简介说明参考:AngluarCommit Standard (如:此处修改readme,便书写docs:README 新增项目启动介绍)
- 注意在提交时查看上传平台,详见2025-03-01_02-17-57.mp4
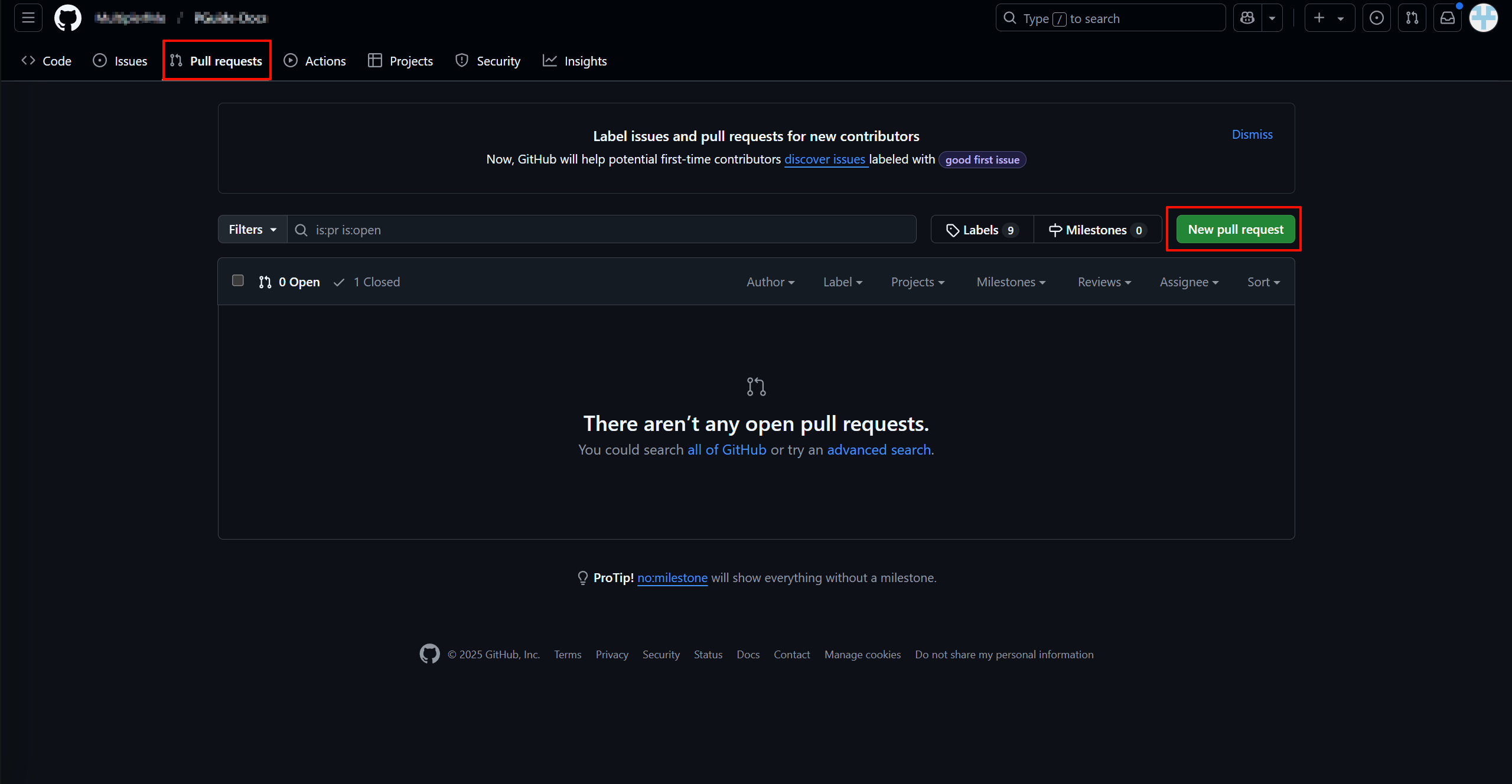
- 进入github等平台仓库,点击Pull requests,点击New pull request可见提交的PR,输入此次PR提交的内容即可,图片展示可见:

文件路径配置
首先在 docs/.vuepress/notes.ts 中配置notes的路径
其他注意事项
- 所有静态文件放在
docs/.vuepress/public中 - 其他地方引用静态文件时,从相对路径public开始
- 例如:public下有AI.svg文件,引用时使用
AI.svg路径即可
- 例如:public下有AI.svg文件,引用时使用
- markdown文档隔行写
- 请将
public文件夹设置为 Excluded:右键 -> mark as -> excluded folder- 否则svg等静态文件的命名空间等信息会报错。